HTML
Posted in Pemrograman WebHyperText Markup Language (HTML) adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah kata dan disimpan dalam format ASCII normal sehingga menjadi halaman web dengan perintah-perintah HTML. Bermula dari sebuah bahasa yang sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML (Standard Generalized Markup Language), HTML adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C). HTML dibuat oleh kolaborasi Caillau TIM dengan Berners-lee Robert ketika mereka bekerja di CERN pada tahun 1989 (CERN adalah lembaga penelitian fisika energi tinggi di Jenewa).
1. Membuat Dokumen HTML
Secara garis besar, struktur dokumen HTML terdiri dari dua bagian: header dan body. Di mana header mendefinisikan informasi mengenai dokumen, sedangkan body mendefinisikan tubuh atau isi dokumen.
Langkah-langkah pembuatan dokumen HTML diperlihatkan sebagai berikut:
1. Buka editor teks (Software notepad++).
2. Ketikkan teks (kode-kode HTML) berikut:
Coding
3. Simpan dokumen HTML dengan nama latihan1.html dan letakkan di lokasi direktori web (C:\wamp\www atau C:\xampp\htdocs) Perhatikan, www dan htdocs merupakan direktori web dan sebaiknya buat subdirektori di dalamnya.
Tampilan
Penjelasan
<!DOCTYE html> berfungsi sebagai deklarasi yang digunakan untuk mengidentifikasi jenis dokumen HTML yang digunakan sehingga browser dapat menentukan bagaimana memperlakukan kode tersebut. Pada deklarasi tersebut jenis dokumen HTML 5 yang digunakan.
<html lang=”en”> </html> tempat dimana nantinya code code html diletakkan, yang nantinya akan diterjemahkan oleh browser. lang = “en” tersebut berfungsi sebagai pendeklarasian bahwa bahasa yang digunakan adalah bahasa Inggris, hal tersebut bertujuan membantu search engine dan browser.
<head> </head> berisikan semua elemen header, semisal <title> </title> yang ada di dalam tag tersebut berfungsi sebagai judul pada tab browser
<body> </body> berisikan konten atau isi semisal teks “ini adalah teks di body”.
Catatan: Bagaimanapun, dokumen HTML memang bisa ditampilkan dengan mengklik ganda di mana pun lokasinya. Namun perlu diperhatikan, langkah ini bukanlah cara untuk menjalankan halaman web di server lokal.
2. Publikasi Halaman Web
Untuk menguji aplikasi web, kita mempublikasikannya ke web server, baik secara lokal maupun Internet. Lingkungan lokal tentu merupakan pilihan yang efisien, khususnya ketika aplikasi masih dalam tahap pengembangan.
Langkah yang diperlukan untuk publikasi ini sangat sederhana.
1. Pastikan bahwa file dokumen sudah diletakkan di direktori web, misalnya untuk XAMPP lokasi defaultnya adalah htdocs. Saya letakkan di à
E:\xampp\htdocs\Praktikum Pemrograman Berbasis Web\Modul 1
2. Pastikan bahwa web server sudah dijalankan.
3. Buka web browser, kemudian ketikkan alamat URL yang merujuk ke lokasi dokumen. Perhatikan contohnya seperti di bawah.
Coding
Menggunakan code HTML dari latihan 1
Tampilan
Penjelasan :
Pada latihan 2 ini hanya menjelaskan tentang bagaimana mempublikasikan aplikasi ke web server, untuk isi dan penjelasan code HTML sama dengan latihan 1.
Tampak pada screenshoot pada browser, terdapat link server localhost. Hal tersebut sudah termasuk ke dalam web server namun masih lokal pada laptop atau PC user sendiri saja.
3. Format Teks
HTML menyediakan beragam elemen yang dapat dimanfaatkan untuk pemformatan teks.
· Heading
Heading merupakan salah satu elemen penting di dalam dokumen HTML. Heading didefinisikan menggunakan tag <hn> dan diakhiri dengan </hn>, di mana n menyatakan tipe dengan nilai 1-6.
Untuk mengetahui bentuk semua jenis heading, buat kode HTML seperti di bawah ini. Perhatikan, kode HTML ini sengaja diringkas guna memudahkan penulisan. Jadi, dalam implementasinya harus mendeklarasikan semua elemen-elemen dasar.
Coding
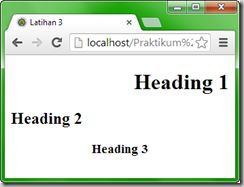
Tampilan
Penjelasan
Heading di definisikan oleh tag <h1> sampai <h6>.
<h1> mendefinisikan heading yang dianggap paling penting karena itu <h1> ini memiliki ukuran yang paling besar, sedangkan <h6> mendefinisikan heading yang setidaknya dianggap penting, <h6> ini memiliki ukuran yang paling kecil. Jangan lupa untuk memberi penutup tags setiap penulisan / pembukaan tags.
Elemen heading menyediakan atribut align yang dapat digunakan untuk mengatur posisi teks.
Coding
Tampilan
Penjelasan
Pada coding di atas, tag header diberi tambahan align, align sendiri berfungsi sebagai pengatur letak. align=”right” digunakan untuk mengatur agar posisi berada di sebelah kanan, align=”left” digunakan untuk mengatur agar posisi berada di sebelah kiri, align=”center” digunakan untuk mengatur agar posisi berada di tengah
· Paragraf
Sebagaimana teks pada umumnya, dokumen HTML dapat terdiri dari kumpulan paragraf. Dalam konteks HTML, paragraf direpresentasikan melalui tag <p>. Tag <p> sebenarnya merupakan tag pasangan, meski dalam implementasinya kerap kali diabaikan.
Coding
Tampilan
Penjelasan
Dokumen HTML terbagi menjadi paragraph paragraph, paragraph pada HTML di definisikan oleh tag <p>…</p>. tag tersebut digunakan untuk membuat paragraph baru di bawah paragraph yang sudah di buat. Jangan lupakan tag penutup seperti code HTML diatas, kebanyakan browser mungkin akan bisa menerjemahkannya meski tanpa tag penutup. Namun jangan bergantung pada hal tersebut. Karena melupakan tag penutup akan berdampak pada hasil output nantinya.
Catatan:
HTML versi mendatang tidak mengizinkan untuk melewatkan tag penutup
Sebagaimana heading, kita juga bisa mengatur posisi paragraf dengan memanfaatkan atribut align. Sebagai contoh, dokumen berikut akan menghasilkan paragraf rata tengah, kiri kanan, dan kanan.
Coding
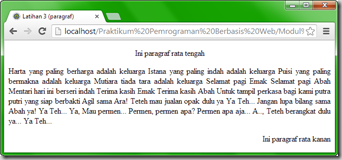
Tampilan
Penjelasan
Sama seperti pada header tadi, paragraph juga bisa menggunakan align, pengertiannya pun sama seperti pada header tadi, namun ada sedikit tambahan yaitu align = ”justify”, code tersebut akan membuat teks paragraph akan mejadi rata kanan kiri, apabila browser di perpanjang, tepi kanan dan kiri paragraph akan tetap lurus.
Secara normal, baris baru akan ditambahkan di antara dua paragraf. Adapun jika kita hanya ingin membuat baru, kita tidak harus menggunakan paragraf. Sebagai gantinya, gunakan tag line break <br/>.
Coding
Tampilan
Penjelasan
Tag <br/> adalah elemen kosong HTML maksudnya adalah tag tersebut tidak memiliki tag penutup. Bila diibaratkan tag tersebut adalah ENTER pada keyboard laptop / PC.
· Fontase
HTML menyediakan sejumlah elemen yang dapat dimanfaatkan untuk mengatur font, seperti huruf tebal, huruf miring, garis bawah, dan masih banyak lagi. Sebagai tambahan, di sini juga akan dijelaskan mengenai cara mencetak tag. Seperti diketahui, tag <p> di dokumen secara otomatis akan diterjemahkan sebagai paragraf. Adapun untuk mencetak karakter <p> di layar, kita perlu menggunakan nama entitas. Sebagai contoh, karakter < dinyatakan dengan nama entitas < dan karakter > dinyatakan dengan >.
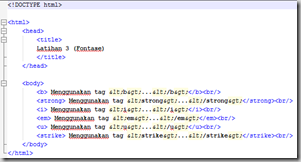
Coding
Tampilan
Penjelasan
Fungsi dari tag <b>…</b> dan <strong>…</strong> adalah sama yaitu menebalkan teks yang diapit oleh keduanya. Jika diperhatikan, kalimat yang di bold dengan tag b dengan strong hasilnya sama aja secara visual (dilihat mata manusia) namun, kedua tag itu berbeda dalam pengartian oleh browser. tag <b>…</b> akan menghasilkan dan mendefinisikan huruf tebal saja begitu juga dengan tag <i>….</i> yang akan menghasilkan dan mendefinisikan huruf miring saja.
Berbeda dengan tag <strong> dan <em> (secara komputer) tag tersebut mendefinisikan bahwa sebuah teks diartikan sebagai “penting” dan berguna untuk SEO (Search Engine Optimizer).
Tapi sekarang semua Browser utama (Firefox, Chrome, Opera, IE, Safari) telah merender (mengubah) <strong> sebagai <b>, dan <em> sebagai <i>.
Untuk tag <u>…</u> berfungsi untuk meng-underline-kan / menggaris bawahi kata atau kalimat yang diapit.
Untuk tag <strike>…</strike> berfungsi untuk menggaris tengahi teks yang diapit.
· Karakter Khusus
Di HTML, kita juga bisa menampilkan karakter-karakter khusus dengan memanfaatkan nama entitas. Tabel berikut memperlihatkan beberapa jenis karakter khusus yang dapat digunakan beserta nama entitasnya.
Coding
Tampilan
Penjelasan
Symbol HTML seperti operator matematika, panah, dan lain-lain tidak di presentasikan normal seperti pada keyboard. Untuk menambahkan symbol ke halaman HTML bisa menggunakan nama entitas HTML. Jika entitas dalam nama tidak bisa, dapat menggunakan entitas nomor, atau referensi decimal maupun hexadesimal. Hal tersebut dicontohkan pada tabel di atas.
4. Garis Horizontal
Di HTML, garis horizontal direpresentasikan melalui tag <hr/>. Meskipun kebanyakan browser me-render elemen ini dengan visualisasi yang sedikit berbeda, namun pada hakekatnya mencerminkan sebuah bentuk garis horizontal.
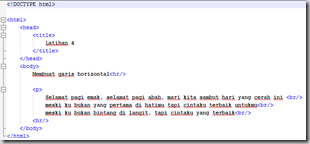
Coding
Tampilan
Penjelasan
Tag <hr/> mendefinisikan pemisahan tematis sebuah halaman HTML (seperti topik). Elemen <hr/> ini digunakan untuk memisahkan content pada halaman HTML. Pada HTML5 tag <hr/> mendefinisikan pemisahan tematis, berbeda dengan tag <hr/> pada HTML 4.01 yang direpresentasikan dengan garis horizontal.
5. Menggunakan List
HTML mendukung list dalam bentuk terurut (ordered), tak terurut (unordered), dan definisi (definition). Untuk setiap bentuk list ini, terdapat list item dinyatakan melalui tag <li> berpasangan—yang merepresentasikan item-item list.
Coding
Tampilan
Penjelasan
Ordered List menggunakan tag <ol>, dan setiap item dimulai dengan tag <li>. List item ditandai dengan nomor.
Unordered List menggunakan tag <ul>, dan setiap item dimulai dengan tag <li>. List item ditandai dengan bullets (khususnya menggunakan bulatan kecil berwarna hitam)
Definition List adalah list istilah/nama, dengan definisi istilah masing-masing. Tag <dl > mendefinisikan list deskripsi. Tag <dl> digunakan bersama tag <dt> (mendefinisikan istilah) dan tag <dd> (menjelaskan setiap istilah tersebut).
6. Pewarnaan
Untuk memberikan warna background, HTML menyediakan atribut bgcolor di tag <body>. Atribut ini dapat diisi dengan nama warna—misalnya red—atau kode heksadesimal—misalnya #FFFFFF. Khusus untuk elemen-elemen lain tertentu, tersedia atribut color yang memungkinkan kita melakukan pewarnaan. Sama seperti bgcolor, nilai atribut ini juga dapat berupa nama warna atau kode heksadesimal.
Coding
Tampilan
Penjelasan
Untuk mewarnai background halaman web, letakkan kode bgcolor di dalam tag <body>. Untuk HTML sendiri memiliki 140 nama warna. Untuk memberikan warna pada font, digunakanlah tag <font>. Warna atribut menentukan warna teks di dalam elemen <font>. Warna juga dapat didefinisikan menggunakan heksadesimal yaitu kombinasi Red, Green, dan Blue. Nilai terendah yang bisa diberikan ialah 0 (hex 00) dan nilai tertinggi yaitu 255 (hex 255). Pada code di atas terdapat #FF0000 yang artinya rgb(255,0,0).
7. Bekerja dengan Gambar
Tak hanya teks, kita juga bisa menyisipkan gambar di dalam dokumen HTML. Untuk keperluan ini, HTML menyediakan tag <img> yang didukung dengan sejumlah atribut.
Coding
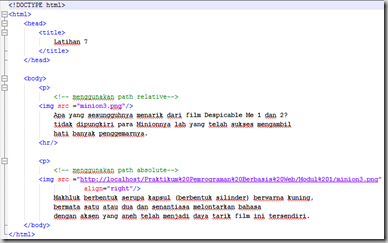
Tampilan
Penjelasan
Di HTML, untuk memasukkan suatu gambar diperlukan tag <img>, tag ini tidak membutuhkan tag penutup. Ada dua cara untuk memasukkan gambar yaitu menggunakan path absolute dan path relative. Path absolute digunakan ketika gambar yang akan dimasukkan berada pada satu folder yang sama dengan code HTML yang dibuat, sedangkan untuk path relative tidak harus berada pada satu folder yang sama, namun konsekuensinya adalah direktori tempat gambar disimpan harus ditulisakan. src pada code diatas merupakan kependekan dari source yaitu tempat dimana gambar akan diambil.
8. Menggunakan Link
Fitur fundamental dari hypertext adalah hyperlink dokumen-dokumen; kita dapat menunjuk lokasi-lokasi lain. Sebagaimana diketahui, hyperlink merupakan teks yang memungkinkan kita untuk melakukan navigasi dari satu halaman ke halaman lainnya.
· Menciptakan Link
HTML menyediakan tag <a> (atau disebut anchor) untuk mendefinisikan sebuah link. Dalam implementasinya, pembuatan link memerlukan atribut href yang menyatakan lokasi tujuan. Lokasi ini bisa berupa alamat lengkap (absolut) atau singkat (relatif).
Untuk mengetahui cara membuat dan mengaitkan dokumen, ikuti langkah-langkah berikut:
1. Buka editor teks
2. Ketikkan teks (kode-kode HTML) berikut:
Coding
3. Simpan dokumen HTML dengan nama latihan 8 a.html dan letakkan di lokasi direktori web.
4. Langkah selanjutnya, buat halaman kedua (latihan 8 b.html) yang nantinya akan dikaitkan.
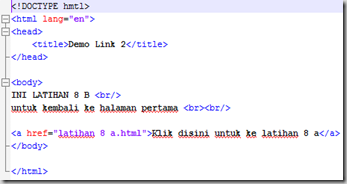
Coding
5. Simpan dengan nama latihan 8 b.html
6. Untuk menguji hasilnya, buka browser dan arahkan ke alamat latihan 8 a.html.
7. Klik link yang ada secara bergantian.
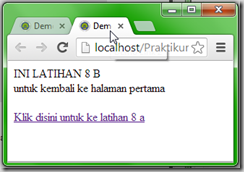
Tampilan (latihan 8 a.html)
Penjelasan
Tag <a>…</a> didefinisikan sebagai hyperlink. Hyperlink adalah kata, kalimat, atau gambar yang dapat di klik guna berpindah ke dokumen lainnya. Pada code diatas penulis ingin membuat link ke file latihan 8 a.html, perhatikan diantara tag <a> dan </a> terdapat kalimat, kalimat tersebut digunakan sebagai tombol agar bisa mengakses link
Tampilan (latihan 8 b.html)
Penjelasan
Sama seperti penjelasan sebelumnya. Tag <a>…</a> didefinisikan sebagai hyperlink. Hyperlink adalah kata, kalimat, atau gambar yang dapat di klik guna berpindah ke dokumen lainnya. Pada code diatas penulis ingin membuat link ke file latihan 8 b.html, perhatikan diantara tag <a> dan </a> terdapat kalimat, kalimat tersebut digunakan sebagai tombol agar bisa mengakses link.
· Atribut Link
Elemen anchor menyediakan sejumlah atribut guna mendukung fungsionalitasnya, dua di antaranya yang kerap digunakan adalah target dan title. Atribut target digunakan untuk mengatur apakah link akan di buka di window yang sama (default) atau di window (atau tab) baru. Di sisi lain, title berfungsi untuk menampilkan teks manakala kursor mouse berada di atas link.
Coding
Tampilan
Penjelasan
Mirip seperti penjelasan sebelumnya, hanya saja pada code di atas diberi atribut tambahan seperti target=”_blank” yang berfungsi sebagai pembuka di tab baru halaman web yang dituju. Sedangkan title=”Title link” berfungsi sebagai penampil teks ketika kursor mouse berada diatas link, pada gambar tampak kalimat Title link.
· Link Internal
Elemen anchor juga memungkinkan kita untuk melakukan navigasi di dalam satu dokumen (layaknya bookmark). Untuk mengimplementasikan hal ini, kita memerlukan atribut id. Langkah pertama untuk mengimplementasikan link internal adalah dengan mendefinisikan lokasi di atribut href yang diberi prefiks #. Langkah berikutnya adalah menetapkan nilai atribut id di blok yang akan dituju, di mana nilainya sama dengan href namun tanpa prefiks #. Untuk lebih jelasnya, perhatikan dokumen berikut:
Coding
Perlu diperhatikan, nilai atribut id tidak boleh sama atau harus unik di dalam lingkupnya.
Tampilan
Penjelasan
Tampak pada header diberikan id, id tersebut befungsi sebagai identitas dimana suatu bagian dalam satu dokumen di bookmark. Untuk dapat mengakses id tersebut diperlukan tanda # pada hyperlink, sehingga misalnya menjadi <a href=”#kesimpulan”> Ketika teks kesimpulan di klik maka secara otomatis akan scroll ke id = “kesimpulan” tadi.
· Link Email
Link tak hanya sebatas pada dokumen, tetapi juga bisa dimanfaatkan untuk menunjuk ke suatu alamat email. Adapun dalam implementasinya, kita tinggal mengubah alamat URL dengan alamat email yang terlebih dahulu diberi prefiks mailto.
Coding
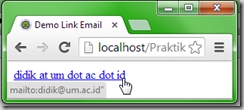
Tampilan
Penjelasan
Sama seperti penjelasan tentang anchor pada latihan sebelumnya, bedanya hanya pada isi dari href, disini akan di link kan sebuah email melalui sebuah teks. Agar dapat merujuk ke suatu email diperlukan sebuah prefix yaitu mailto, ketika teks yang di beri link tersebut ditekan maka secara otomatis akan membuka Microsoft Outlook (disini menggunakan Microsoft Outlook 2013) Karena software tersebut merupakan software desktop default yang mengurusi email (bawaan dari Microsoft Office).
· Link Gambar
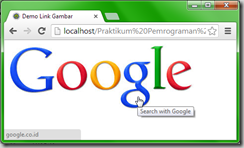
Link tidak hanya direpresentasikan dalam bentuk teks, tetapi juga bisa berupa gambar. Langkah pembuatan link gambar pun sangat sederhana, cukup mengapit tag <img> di antara tag <a>.
Coding
Tampilan
Penjelasan
Link tidak hanya digunakan pada teks saja, namun gambar pun bisa menjadi perantara hyperlink, bedanya ialah menambahkan tag <img> pada tag <a>, selebihnya penulisan sama saat memasukkan source gambar ke dokumen HTML. Pada code diatas juga terdapat title, yaitu ketika gambar disorot oleh kursor mouse maka akan muncul teks.
9. Tabel
Pada umumnya, tabel digunakan untuk menampilkan data tabular dalam bentuk baris dan kolom. Perpotongan baris dan kolom di dalam tabel disebut sebagai sel. Bagaimanapun, fleksibilitas HTML memungkinkan kita untuk menampilkan data di dalam tabel secara atraktif. Artinya, tak hanya sebatas pada data tabular saja, namun juga mengizinkan kita melakukan pemformatan.
· Menciptakan Tabel
Pada prinsipnya, pembuatan tabel sangat sederhana sekali, hanya masalah pengorganisasian. Semua tabel harus diawali dengan tag <table>, kemudian ada tiga tag dasar yang mengikutinya, meliputi:
§ Tag <th> atau table heading yang berfungsi mendefinisikan header.
§ Tag <tr> atau table row yang berfungsi mendefinisikan baris.
§ Tag <td> atau table data yang berfungsi mendefinisikan sel.
Struktur pembentuk tabel dapat dilihat seperti pada Gambar di bawah.
Contoh pembuatan tabel diperlihatkan sebagai berikut:
Coding
Tampilan
Penjelasan
Tabel di definisikan oleh tag <table>. Sebuah tabel terbagi menjadi baris (dengan tag <tr>), dan baris terdiri dari sel data (dengan tag <td>). Td merupakan kependekan dari “table data” dan memiliki isi sel data. Pada code di atas <td> diisi dengan teks, namun sebenarnya tidak hanya teks. Karena Sebuah tag <td> dapat berisi link, gambar, daftar, bentuk, tabel lain, dan lainnya.
Pada code diatas juga terdapat tag <th>, tag tersebut berfungsi sebagai pendefinisi header, oleh karena itu outputnya akan tercetak tebal. Apabila ingin membuat baris sebanyak 2, maka harus terdapat 2 tag <tr>…</tr>, dan apabila ingin membuat 3 data dalam barus tersebut, harus membuat tag <td>…</td> sebanyak 3 di dalam tag <tr>…</tr> . Tag <border> berfungsi sebagai pengatur ketebalan garis tepi tabel
· Pemformatan Tabel
Elemen tabel menyediakan sejumlah atribut yang dapat digunakan untuk memformat visualisasi tabel. Tiga atribut pertama yang sering digunakan adalah align (untuk mengatur posisi), cellspacing (untuk mengatur spasi antarsel) dan cellpadding (untuk mengatur spasi antara border sel dengan isinya).
Coding
Tampilan
Penjelasan
Sama seperti pada paragraph, table pun memiliki atribut atribut seperti align (untuk mengatur posisi), cellspacing (untuk mengatur spasi antarsel) dan cellpadding (untuk mengatur spasi antara border sel dengan isinya). Tag <border> berfungsi sebagai pengatur ketebalan garis tepi tabel. Apabila tag <cellspacing> diperbesar maka jarak antar sel akan semakin besar, dan apabila tag <cellpadding> diperbesar maka jarak tulisan dengan garis tepi akan semakin jauh.
Atribut lain yang juga cukup penting adalah width (untuk menentukan lebar tabel atau sel).
Coding
Perhatikan, pengaturan lebar sel tidak perlu dilakukan untuk semua baris, tetapi cukup salah satu saja. Bagaimanapun, lebar sel akan selalu sama antara satu dengan lainnya.
Tampilan
Penjelasan
Pada code diatas menggunakan tag <width>, jika tag <width> semakin besar maka lebar dari sel akan semakin melebar.
· Desain Tabel
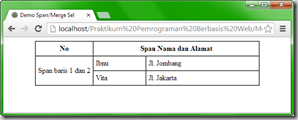
Sebuah tabel tidak selalu memiliki ukuran dan jumlah sel yang sama dalam setiap baris ataupun kolomnya. Sebagai contoh, mungkin kita perlu melakukan penggabungan (merge) sel. Dalam konteks elemen tabel, penggabungan sel dapat dilakukan berdasar baris (rowspan) atau kolom (colspan).
Coding
Tampilan
Fitur lain yang ada pada tabel adalah pengelompokan sel berdasarkan kolom maupun baris. Untuk pengelompokan kolom menggunakan elemen COLGROUP sedangkan pada baris memanfaatkan TBODY.
Penjelasan
Tag <colspan> digunakan untuk menggabungkan antara kolom satu dengan kolom yang lainnya di dalam tabel, sedangkan <rowspan> digunakan untuk menggabungkan baris satu dengan baris yang lainnya di dalam tabel.
B. STUDI KASUS
Buatlah suatu halaman web tentang “Deskripsi Diri” yang bisa diakses dari localhost dengan memasukkan elemen-elemen berikut:
1. Heading
2. Minimal 3 Paragraf (ada style font)
3. List (Order dan unorser list)
4. Background bergambar
5. Tabel
(Nilai plus desain bagus)
Coding
Tampilan
Penjelasan
Web diatas menerapkan semua tag yang di jelaskan pada modul, dan fungsi-fungsinysa sudah dijelaskan pada latihan di atas. Namun ada beberapa tag yang mungkin tidak ada pada modul saya sertakan dalam pembuatan web ini. Diantaranya adalah tag <link>, tag tersebut mendefinisikan adanya hubungan dengan sebuah dokumen dari luar, biasanya digunakan untuk menghubungkan dengan CSS, tag tersebut pada web ini digunakan sebagai pemberi favicon, favicon adalah logo yang ditampilkan di sebelah kiri domain url maupun di tab browser. selanjutnya adalah pemberian background pada body, apabila menginginkan background pada body adalah sebuah gambar, maka gunakan atribut background="wall.jpg" berbeda dengan background yang hanya menggunakan warna, bgcolor=”nama warna”.
Berikutnya pada web diatas juga menggunakan pilihant font, yaitu menggunakan tag <font> yang diikuti dengan atribut face. Pada HTML5 juga mendukung adanya pemutaran video secara langsung tanpa tambahan script khusus, yaitu menggunakan tag <video> bisa diikuti dengan atribut loop, autoplay, controls, dan poster.
Pada tabel pada web diatas, ada tambahan atribut valign, valign adalah sebuah atribut yang digunakan untuk menentukan posisi secara vertical.




































































thanks gan infonya sangat bermanfaat salam kenal
ReplyDeletehttp://computer-informatika.blogspot.com/