CSS (Cascading Style Sheet)
Posted in Pemrograman Web
Cascading Style Sheet atau CSS adalah sebuah pemrogamaran atau boleh dibilang script yang mengendalikan beberapa komponen (tag html) dalam sebuah website sehingga tampilan akan menjadi lebih terstruktur dan seragam. Ada tiga jenis cara dalam penggunaan CSS ini, yaitu:
1. Lihat dan Percaya!
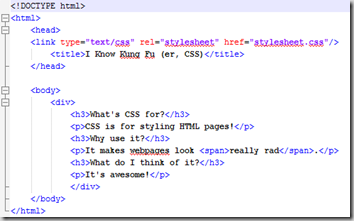
Lihat file index.html. file yang begitu standard. Anda sudah mempelajari beberapa elemen seperti header, paragraph, image, list, dan tables. Buka file index.html di browser, dan tidak ada hal yang menarik disana.
File stylesheet.css (yang akan kita pelajari) berisi informasi style, kemana suatu elemen html harus berada, apa warna yang ada seharusnya, seberapa besar, dan lain lain. Terdapat elemen yang diberikan komentar pada tag <head>. Hapus komentar tersebut, dan lihat perbedaannya di browser.
File index.html
File stylesheet.css
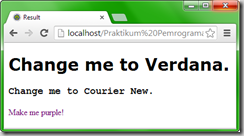
Tampilan
2. Pengenalan CSS
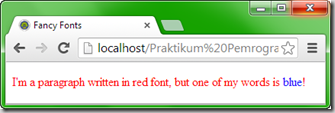
CSS (Cascading Style Sheet) dapat menerapkan suatu format ketika lebih dari satu style berlaku. Misalkan kita menginginkan semua paragraph harus memiliki font biru, namun secara khusus menginginkan satu kata agar berwarna merah. CSS bisa melakukan itu.
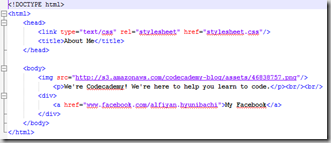
File index.html
File stylesheet.css
Buat text yang berada diantara tag <span> menjadi biru!
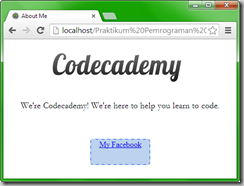
Tampilan
3. Mengapa Terpisah?
Terdapat dua alasan mengapa memisahkan file css dan html. Pertama, kita dapat menerapkan style yang sama untuk beberapa elemen tanpa menulis ulang kode. Kedua, kita dapat menerapkan style dan format yang sama (satu file css) untuk beberapa halaman HTML.
File index.html
File stylesheet.css
Lihat file stylesheet.css, katakan pada selector span, bahwa kita menginginkan font-family dari span menjadi cursive agar terlihat lebih mewah.
Tampilan
4. Satu selector dengan bayak properties
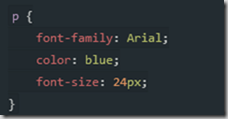
Salah satu kelebihan CSS adalah kita dapat menerapkan beberapa format untuk satu selector. Semisal anda akan mengatur jenis font, warna, dan ukuran dari suatu paragraph, cukup tuliskan :
Ingat! Setiap akhir dari suatu nilai, berikan semicolon (;).
File index.html
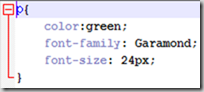
File stylesheet.css
Di bawah nilai colour:green, atur font-family menjadi Garamond dan font-size menjadi 24px.
Tampilan
5. Banyak selector dengan banyak properties
File index.html
File stylesheet.css
· Buat seluruh heading 3 berwarna merah.
· Buat seluruh paragraph memiliki jenis font Courier.
· Paragraph kedua berisi tag <span>. Buat background-color dari <span> menjadi kuning.
Tampilan
6. Banyak selector dengan banyak properties (2)
File index.html
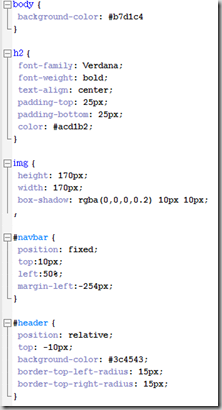
File stylesheet.css
· Tambahkan tag <link> ke file styleku.css antara tag <head> dan </head>
· Ubah font <h1> menjadi Verdana
· Ubah font <h3> menjadi Courier
· Buat warna paragraph menjadi ungu
· Berikan komentar pada file CSS (komentar apapun)
Tampilan
7. Backup
Jika kita menuliskan
CSS akan mencoba menggunakan font Tahoma pada paragraph. Jika komputer user tidak memilikinya, maka CSS akan menggunakan font Verdana, dan jika tidak ada juga, maka yang digunakan adalah font sans-serif.
File index.html
File stylesheet.css
Ubah font <h1> dengan pilihan font cursive, kemudian Times, dan terakhir sans-serif.
Tampilan
8. Background color, height, width
File index.html
File stylesheet.css
Pada file stylesheet.css,
· Ubah background-color menjadi #cc0000
· Ubah tinggi menjadi 100px
· Ubah lebar menjadi 100px
Tampilan
9. Bordering on insanity
Banyak elemen HTML yang mendukung property border. Contoh penggunaannya:
File index.html
File stylesheet.css
· Berikan tinggi setiap <td> 50px.
· Berikan border pada tiap <td> 1px dashed blue
· Berikan border pada table, 1px solid black
Tampilan
10. Membuat Tombol
Sebagai latihan, kita akan membuat tombol menggunakan tag <div>.
File index.html
File stylesheet.css
· Pada file css, beri selector untuk <div> ,
o Atur tinggi 50px.
o Lebar 120px.
o Border-color: #6495ED.
o Background-color: #BCD2EE.
o Gunakan border-style sesuai keinginan (dashed , solid atau yang lain) dan gunakan border-width sesuai keinginan (saran : 2px).
o Lihat hasil.
· Berikan border-radius pada div sebesar 5px, dan lihat hasil.
· Atur margin dari div ke auto, dan ubah text-align ke center , lihat hasil.
· Tambahkan hyperlink (menggunakan <a></a>) diantara <div> dan </div>. berikan atribut href untuk merujuk ke suatu alamat tertentu.
Tampilan
11. Multiple Selectors
Html bisa saja bersifat nested (bersarang) sehingga seperti berikut :
Jadi, bagaimana caranya menangkap tag <p> yang ada dalam dua tag <div> dengan tidak menangkap semua elemen <p>?
Kita dapat menggunakan selector css sebagai berikut :
File index.html
File stylesheet.css
Pada file css, pilih HANYA h3 yang bersarang di dalam tiga <div> , dan ubah warnanya menjadi merah.
Tampilan
12. Class
Class pada css berguna untuk menerapakan suatu style pada banyak elemen. Contoh penggunaan class pada HTML :
Dan pada CSS, menggunakan symbol titik (.)
Hal ini akan membuat beberapa elemen (div, img, td) menggunakan satu format style.
File index.html
File stylesheet.css
Buat beberapa elemen HTML, dan beri class mewah. Kemudian pada css, set .mewah agar memiliki font-family cursive dan color #0000CD
Tampilan
13. ID
ID digunakan untuk menerapkan satu style hanya pada satu elemen. Contoh penggunaan Pada html:
pada css :
File index.html
File stylesheet.css
Buat beberapa elemen HTML, dan sematkan ID “serious” pada salah satunya. Pada file css, set #serious menggunakan font-family Courier dan color #CC0000
Tampilan
B. STUDI KASUS
Buatlah sebuah tampilan website dengan tema "WISATA" yang menggunakan CSS.
File index.html
File stylesheet.css
Tampilan

































































0 comments: